|
|
2018年后,整个大前端发展趋于稳定,各大主流框架的特性变少,各种新轮子也在逐渐变少,但在多端融合、上下游提效以及一些细分领域,还是有很多值得期待的。
本文将基于过去一年大前端方向在Web、Node、多端、IoT、智能化五个领域的发展,为大家梳理出一些22年值得大家关注的大前端热点技术。
1 Web领域
这里谈到的 Web领域,主要指的是传统PC端应用或中后台系统的前端相关技术,包括HTML/CSS/JS这前端三大基础技能、React及Vue等现代前端开发框架、在线IDE及插件以及中后台低代码开发平台等。
PC端的大型Web应用一直都是很多企业的命脉,如今随着浏览器性能的提升,都逐渐开始了Web化,由C/S架构改成B/S架构,比如PS去年提供了在线版、各种IDE也在web化、很多大型桌面游戏借助WebAssembly技术进行了web化。
1.1 HTML/CSS/JS
从2014年,发布HTML5以来,各浏览器对新标准的支持热度也越来越高,但HTML并不止于此,一些新增特性将以HTML6进行命名,主要有:支持原生模式、没有JS的单页应用程序、自定义菜单、用户隐私增强、集成摄像头等。
2021年CSS新增了很多特性,比如CSS容器查询、CSS父选择器、CSS层叠控制规则、CSS子网格等;CSS是Web开发中不可或缺的一部分,在前端工程化的不断进步的今天,一方面在 CSS 特性随着规范的升级越来越丰富,另一方面,前端业务复杂性的增加带来的工程愈加庞大,驱使者开发者不断寻找CSS工程化的最佳实践;Tailwind是CSS工程化领域极为耀眼的新星,是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,21年12月发布的v3.0,内置了Just-in-Time模式。
JavaScript 每隔 10 年就会发生一次变化,JS的第一个时代,从1997-2007年,ES4 努力在在 Flash/Actionscript 等封闭生态系统的激烈竞争中步履蹒跚;JS的第二个时代,从2009-2019年,npm、Node.js、ES5及ES6诞生了;当前已经进入JS的第三个时代,TypeScript 将成为很长一段时间的主流,大型前端开源项目大都已经或正在全面拥抱 TS,同时JS和TS的核心基建Rust化,例如swc、rome、deno。
1.2 框架-Angular & react & Vue & Svelte
Angular是一个孤傲的变革者,曾经与React和Vue一起被称为“前端三驾马车”,它喜欢引入和传播思想层面的概念,将那些被公认为正确优雅且有助于工程实践的事物带给前端;但随着技术的迭代发展,它在国内前端技术圈中的存在感变得越来越低;21年11月发布了Angular13,不再支持旧编译和渲染引擎 View Engine,全面支持新编译和渲染引擎 lvy,以及不再支持 IE11,除此之外还有包括对 APF 以及 Angular CLI 等方面的更新和修改。
React18 已进入Beta阶段,发布时,它将包含开箱即用的改进(如 automatic batching),全新的 API(如 startTransition)以及内置支持了 React.lazy 的 全新 SSR 架构);这些功能之所以能够实现,要归功于React18中新加入的 “并发渲染(concurrent rendering)” 机制,使得 React可以同时准备多个版本的 UI。
Vue3发布后,vue团队已经不甘于只做渲染框架了,似乎有全面重塑前端基础设施的想法,先搞了vite打包工具,近期又搞了 vitest 测试工具;精力有限,所以框架上21年主要发布了vue3.2,主要提升了响应式性能和支持setup语法糖,尤雨溪官宣时表示:<script setup> + TS + Volar = 真香;同时由于vuex4 对 typescript 的支持让人感到难过,所以官方推荐的状态管理弃用了vuex而采取了pinia,作者是Vue核心团队成员。
Svelte的作者是前端界的轮子哥Rich Harris(开发了Ractive, Rollup等),核心思想在于『通过静态编译减少框架运行时的代码量』,不像React或Vue,需要『引入』框架本身(所谓的运行时runtime);Svelte 和 Vue 的确都是走的模板编译的路线,只不过 Svelte 是直接将模板编译成了原生 DOM,而 Vue3 则仍然将模板编译为虚拟 DOM;Svelte 很适合写简单页面,打出的包小,加载速度很快,代码写着也舒服,几乎是写web component组件的最好选择;未来不一定是svelte的,但它一定能占到一席之地。
1.3 工程化
通过某种基于 Node.js 的构建工具(如 webpack 或 rollup.js)运行 JavaScript 和 TypeScript 一直是常见做法,这些工具是用它们编译成的相同语言编写的——即 JavaScript 或 TypeScript。
浏览器技术和云计算的进化将加速前端构建和资源加载的变革,当 HTTP/2 到来,支持请求与响应的多路复用来,HTTP 首部字段被大大压缩,传输效率会得到极大的提升,届时我们将不再需要对资源文件进行合并操作,构建工具也会随之加速进化。
由于前端项目的复杂化,我们通常需要webpack的插件打包我们的代码同时又需要不少babel的插件来编译我们的代码,这就造成了我们的编译时间变长,其次由于babel是由javaScript语言所开发,所以存在一些性能问题。
Vite号称是下一代的前端开发和构建工具,可以被认为是一个开发服务器 + Rollup,主要利用现代浏览器原生支持ESM的特性,提供通用的 Web 模式、全局导入、热更新 API、底层的服务端渲染、构建优化等能力,目前已经在前端社区里逐步开始流行起来了;在 Vite2 的第二次大规模发布之后,尤雨溪成立了一个 Vite 团队来对该项目进行维护,有超过400名贡献者,GitHub 中有超过 7万5千 个项目都在使用 Vite,并且 Vite 每月的 npm 下载量超过了 130 万次。
近几年,用Go或Rust编写的新式工具esbuild和swc,很可能会取代当前的标准构建工具:webpacks、rollups 等,代表了 Web 构建工具的未来。
swc是一个基于rust语言开发的js编译器,保证了性能是接近原生开发,并且可以充分利用多核cpu;swc相对esbuild最大的优势是它最想做的事情是:替换 Babel,对比 babel,swc 有至少 10 倍以上的性能优势;但研发框架暂不适合将 swc 投入到生产环境使用,短期内可能会以实验性属性的形式支持。
esbuild对于一些经常混社区的人来说,它已经不新鲜了,但实际项目中,很多场景下都不会用到esbuild,因为它编译后的代码只支持现代浏览器。
有一个相对较新的项目,名为esbuild-loader,由r由hiroki osame开发,是建立在 esbuild 之上的 webpack 加载器;它允许用户通过它交换ts-loader或 babel-loader,这大大提高了构建速度。
虽然Webpack 5 正式版发布,通过物理缓存大幅提升构建性能,在短期内还会是主流构建工具;但随着 ES Modules 成为主流,CJS淡出,构建工具正在转向Bundless,Webpack不可避免也会逐渐退出历史舞台。
1.4 在线IDE
虽然WebIDE本身还未流行,但随着国内云计算的发展, 各大云计算服务厂商都在部署自己的WEB IDE, 而且已经有非常成熟的落地方案;所以WEB IDE谈不上一个比较新的技术,而其实现方案,也基本明确并且成熟,各大WebIDE的方案,基本都是基于容器的方案。
theia是其中比较流行的方案,一部分功能复用vscode,但是设计初衷便是为了扩展,所以私有化部署和定制功能极其方便;目前基于theia产品有:gitpod、阿里系ide、华为云ide、google云ide、美团MMP小程序开发工具及webIDE等;其在扩展能力上,远超vscode,同时具备全开源、社区活跃度较高、接入改造成本低、不收费的优点。
stackblitz 移植了很多 VS Code 的特性与功能,非常的方便易用;它推出了web container的概念,提供了非容器化方案的纯前端node环境,目前该方案不开源;猜测较多的是service worker实现请求拦截,webassembly提供了node的环境,从而实现不需要远程机器,全部都跑在浏览器的一个IDE。
JetBrains Projector 是 JetBrains 提出的“远程开发”解决方案,基于 Client + Server 架构,对标的是微软 VSCode 的Remote Development方案,可以直接使用浏览器访问安装在服务器上的 IDEA,原理是把 JVM 里的 Swing 绘制层换掉,改成是向浏览器发送些渲染指令。
随着JetBrains 大力支持原有的离线IDE进行web化,基于 WebIDE 打通研发链路的上下游,将会成为未来几年研发提效的重要热点方向。
1.5 低代码
低代码是基于可视化和模型驱动理念,结合云原生与多端体验技术,它能够在多数业务场景下实现大幅度的提效降本,为专业开发者提供了一种全新的高生产力开发范式。
另一方面,低代码能够让不懂代码的人,通过“拖拉拽”开发组件,就能完成应用搭建。从意义上讲,低代码可以弥补日益扩大的专业技术人才缺口,同时促成业务与技术深度协作的终极敏捷形态。
低代码这个概念真正火热起来,还是在于这两年 Outsystems 相继完成了数轮过亿元美金的融资,估值早早地站上了十亿美金级别,成为一方独角兽,使得低代码逐渐被开发者们所关注,诸多科技巨头也纷纷主场布局低代码。
虽然低代码平台的形态很多,但是其中的核心还是脱离不开编程思想,基本都有以下功能模块:页面搭建、数据逻辑、数据模型,在线部署和管理系统;根据不同的业务场景,具体的平台形态分化为表单/数据模型驱动、界面驱动等形态。
对于很多初次使用的用户来说,概念繁多,逻辑复杂,在一番体验以后,预期和实际有落差。使用起来总体耗时跟源码开发相差无几,显得工具比较鸡肋。客观上,国内的人力资源情况相比欧美还是比较便宜,很多有定制应用诉求的客户,首先会想到的是找外包,或者招聘开发岗位,而不是找低代码工具自己动手。
面向用户的低代码产品,大家已经见到的很多了,在特定场景,低代码是能够解决问题的,但作用到底有多大呢?目前来看,至少对专业开发者来说,收效不大。
目前的搭建,还只是前端编写代码的模块生产方式,接下来可视化生成模块,实现真正的低代码生成模块,才是趋势;状态可视化、逻辑可视化、多状态视图解决方案,都是面向开发者的低代码平台。
画布开源的很多,比如fabric和designable,逻辑编排有iMove,状态可视化有xstate,今天看面向开发者的低代码平台的组成元素基本都有了,目前看还缺少一个整合的比较好的低代码实践。
低代码从“可用”到“好用”的进化,也是需要在实际场景中摸爬滚打中历练进化。
1.6 元宇宙-Web3D技术
21年7月扎克伯格表示,该公司正在组建一个产品团队,致力于元宇宙(Metaverse)的开发,并表示“未来五年内,将 Facebook 从社交媒体网络转变为一个元宇宙公司。
尽管脑机交互已经在实验室里孵化,但未来十年眼睛依旧还是人类获取外界信息最主要的通道,图形化可以比文字快十倍甚至万倍的速度清晰有效地传达信息。
AR、VR、WebGL等领域开始进入发热期,这也是元宇宙的基础;不管是 IOT 下的实屏还是 VR、AR 下的虚屏,当下已经相当完备和标准化的绘图 API 最有机会被新「屏」优先支持和采用,在这基础上利用图形技术实现一套新的 UI 基础设施甚至语言都是有可能的。
3D网站将用户交互游戏化,提高了用户的参与度,在营销和销售领域有巨大潜力;但制作3D网站并非易事,需要熟练掌握WebGL和Three.js等库;随着元宇宙的推出,这个行业也应该会蓬勃发展,使3D 网站的开发比以往任何时候都更容易。
2 Node领域
这几年全栈工程师被炒的非常火热,而发展最快的所属Web前端转全栈,因为前端的基础语言是JavaScript,而后端Node的基础也是JS语言,这就为前端研发人员创造了得天独厚的优势。
去年Node.js主要是使用Node12,21年Node14占比将近一半,更新还是较快的;今年企业级框架变多,尤其是大而全的框架更受欢迎;Egg在国内普及率很高,而Midway和Nest都增长较快,这和TS普及有一定关系。
理论上ESM以后,一份 TypeScript 代码同时支持 Node.js、deno、browser 变得简单了;从业经验越高则越关注性能,Serverless的出现,使得很多非专业Node研发,也能轻松搞定Node.js各种服务端场景。
2.1 Deno
Deno 是一个简单、现代、安全的 JavaScript、TypeScript、Webassembly运行时环境,发布于 Node.js 创始人 Ryan Dahl 的演讲Design Mistakes in Node。
不难发现 Deno 其实和 RN、Flutter 这些框架很类似,因为它本质上也是跑了个 JS 引擎,只是这个 JS 引擎是 V8,不负责 UI 的 binding 而已。
Deno 的底层是用 Rust 开发,而 Node 是用 C++;Deno 的事件机制是基于 Tokio,而 Node 是基于 libuv;Deno运行 TypeScript 代码不需要编译步骤以及繁琐的配置文件。
Deno 看起来为了一些很小的益处承担了巨大的责任和代价,包括转移现有的 NPM 模块和代码库的诸多债务,目前的这些特性和性能提升,还不足以替代 node。
但Deno还是引领了一些创新的方向,比如import-http、esm.run、CJS to ESM等,可以说都是Deno探索间接或直接作用的结果。
2.2 Serverless
作为云计算发展的重要趋势之一,Serverless概念从2012年被提出后,经过这几年的发展,逐渐趋于成熟,已经成为影响基础设施和运维的技术趋势之一,让 FaaS(Function As A Service)成为继 IaaS、PaaS、SaaS 之后一种新的云计算能力提供方式。
随着云原生和业务平台能力逐步完备,前端运用Serverless能力来完成端到端的研发工作会逐步成为一种趋势,需要将现有的工具和平台延展到Serverless上,在支持Serverless的同时,必须将端到端一体化的来看待,包括:研发工具、监控体系、质量体系等。
在工业界,从2017年各大厂商纷纷布局Serverless领域,到这两年各种机构不断对Serverless进行调研、评测和报告,并有大量企业开始大规模落地Serverless架构。
过去一年值得关注的Serverless架构发展:阿里云Serverless大规模迁移到神龙架构,并在2021年云栖大会发布Serverless GPU实例;元戎作为华为云Serverless的内核,从幕后走到了台前并发布FunctionGraph 2.0;AWS Lambda Extensions的推出,阿里云函数计算实例登陆,腾讯云云函数新增 Web 函数类型、百度智能云CFC也逐渐支持单实例多并发等功能。
在学术界,过去一年,Serverless架构的学术研究日渐火热,各领域的顶会也出现了诸多优秀的Serverless架构相关论文,其研究内容和方向也是越发的完善和全面,其中包括不限于冷启动优化、镜像加速、调度策略、缓存机制等诸多热点问题;这不仅有助于Serverless学术生态的繁荣,也非常有助于突破Serverless架构的技术瓶颈,实现云计算领域技术架构升级
作为Serverless架构中重要的组成部分,FaaS平台已经逐渐不能满足更多Serverless下的业务部署场景,应用托管模式正在兴起。FaaS平台的应用场景驱动越发明显,无论是SAM 推出适用于 AWS Lambda 的机器学习推理模板还是阿里云函数计算发布GPU实例,针对场景化的支持,逐渐成了技术升级和迭代的重要方向和目标之一。
随着云原生和 Serverless 概念的深入人心,事件驱动再一次成为了云应用架构领域的热门词汇,事件驱动架构(EDA)将成为未来微服务的主流。除了事件生态的不断完善,Serverless架构的基础设施也在被迅速的建设,Serverless DB成为了诸多厂商探索的焦点之一,工作流也逐渐的成为了“兵家必争之地”。
3 一码多端
随着前端构建技术的告诉发展,优秀的构建框架如雨后春笋涌现,Web应用在跨端方面表现的能力越来越强。一套代码多端通用带来的人效提升尤为明显。并且越来越多的需求被前端技术占据,原生移动开发将越来越少。
以Electron为代表的前端桌面应用技术的出现,意味着前端技术也出现在桌面端了;尽管它可能不会成为桌面开发的主流,但它意味着一个极具性价比的可选方案出现,会越来越多的出现使用这种方案的桌面应用;知名的阿里云盘、飞书、vscode(专业级)、Slack、Thiea等都是基于Electron前端技术开发的。
跨平台开发对开发人员来说变得越来越容易,幸运的是,像Electron这样的老牌玩家正在受到Flutter和Tauri等新玩家的挑战,它们提供了经过优化的应用程序构建。
- 混合开发的Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面,是一个完全由Dart语言构建的SDK,它实现了一整套自底而上的基础库,是近两年最火的跨端技术,同时具备Electron的桌面跨端和RN的移动端跨端。
- React Native是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台;
- Weex集成了 WeexSDK 之后,你可以使用 JavaScript 语言和前端开发经验来开发移动应用,Vue 和 Rax 是最广泛应用于 Weex 开发的前端框架,也是目前功能最全、最稳定的方案。
- 多端覆盖uni-app 是DCloud公司使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台; 小程序和H5主要基于mpvue,原生APP则依赖Weex的能力。
- 多端运行Taro是由京东凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架,通过编译将源代码分别编译出可以在不同端(微信小程序、支付宝小程序、字节系列、快应用等)运行的代码(原生APP则依赖RN的能力)。
4 IoT
物联网就是互联网+智能终端,物联网的基础是成熟的互联网体系,核心是信息传递与交互控制,在互联网的基础上延伸并扩展到任何人与物之间、物与物之间,进行载体间信息的智能化处理和通信控制。
近年以来,随着互联网产业发展日趋成熟,产业链及基础生态环境相当完善,市场容量已趋饱和,物联网作为下一个风口,成为众多设备制造商、网络供应商、系统集成商看好的突破方向。
全球都将物联网视为信息技术的第三次浪潮,中国物联网产业将经历应用创新、技术创新、服务创新三个关键的发展阶段,成长为一个超过五万亿规模的巨大市场。
物联网设备是呈指数级增长的,是以一种井喷的方式在增长,这也体现了物联网的前景是非常广阔的。到2021年,与物联网相连的设备将攀升至惊人的 460亿个,物联网遍布我们的社会。
物联网设备的AI分析物联网设备的数据收集已达到前所未有的规模。数据科学和机器学习联合起来,为先进的物联网数据分析解决方案提供了一系列机会。
物联网的架构其实和互联网差不多,只是设备更加小,计算能力有限,不过在终端部分前端就跟普通的前端没有太大区别。现在前端基本是大前端,自然包括了物联网方向的嵌入式开发部分的前端。
IoT 意味着更多五花八门的设备从网页加载内容,我们最不愿意见到的事情是不得不为 IoT 设计一个版本的网页,然后为移动和 PC Web 设计另外一个版本。
随着网络技术的提升,比如web3.0等技术的发展,物联网关键传感器,网络节点等技术的发展,那么前端就不仅单指与人面对的这部分前端了,至少是指系统与系统交互的前端部分,这里的系统可以是人为设计系统也可以是人。
作为离用户和物联网设备最近的前端,这两年来腾讯云物联网探索出了“腾讯连连”小程序,提供了一系列开源的开放能力,和更多的物联网开发商和爱好者一起打造生态。
阿里云物联网平台:致力于实现万物互联的美好世界,为生态合作伙伴提供基于云计算、大数据、人工智能、云端一体化、安全的物联网基础平台和内容服务平台。
配合 AliOS Things 的 TinyEngine 引擎和 Link Develop 的 Bone.js 框架,互联网开发者无需掌握其他编程语言,即可无缝快速切入物联网开发。
5 前端智能化
从最初的脚手架工具、组件库、持续集成体系、自动化测试、多端适配到现在的全面的低代码平台、前端智能化、在线 IDE,大家都在为未来的新的且高效率的方式做着努力。
效率工具永远是开发者的朋友,这些工具和技术可以把我们从重复工作的泥潭中解脱出来,分配更多的精力到创造性的工作中来。
前端近年来一直尝试提升效率,可视化研发、搭建体系、工程&工具、端多解决方案等都是为了解决效率,但天花板已然出现,下一步必然会引入智能化能力。
狭义的智能化利用深度学习技术,在图像、NlP等方向,通过模型训练、预测的方式的智能化, 广义前端智能化可以从输入到输出的角度思考。
前端开发人才紧缺已经是业内的共识,提高研发效能离不开工具和平台; 在开发的细分领域,前端开发也是 AI 瞄准的目标之一,AI + 前端近几年已经进行了很多的探索和实践。
在原来的技术体系&产品上,注入自然语言识别、图像识别的能力,使得效能的发生一系列质的变化,来突破这个天花板;更大层面上,运用智能化能力来解决工作中的问题,会逐步成为前端的必备能力和思考方式。
近些年出现的代码分析工具 DeepCode,基于 GPT-3 的代码生成工具 Copilot,还有野心非常大的从自然语言到代码生产的 NL2Code 方向,都扩展了我们对于前端智能化的认知。
低代码平台和前端智能化可以不是一道选择题,后管类系统更适合用低代码平台搭建,而对于需要设计师参与、对 UI 要求较高的项目,前端智能化可以通过 D2C 的方式助力开发提效。
人机协同编程是效能提高的具体呈现形式之一,它是基于AI构建系统的训练模型,能进行代码生成、自动构建、测试发布,将传统编程、传统设计、代码生成、智能设计有机结合在一起。
输入输出确定,中间过程自动化, 是AI最擅长干的事。输入输出严格确定,不是自由人喜欢干的事。矛盾就是这个。泛化性是一直研究的核心方向。但前端范式未定,AI短期产研链路上,不会有大突破。
前端智能化的内涵会随着时间的推进不断外延,一切基于人工智能和特定算法的可以提升研发效率和质量的工具平台会不断出现,这个领域也会吸引越来越多的关注。
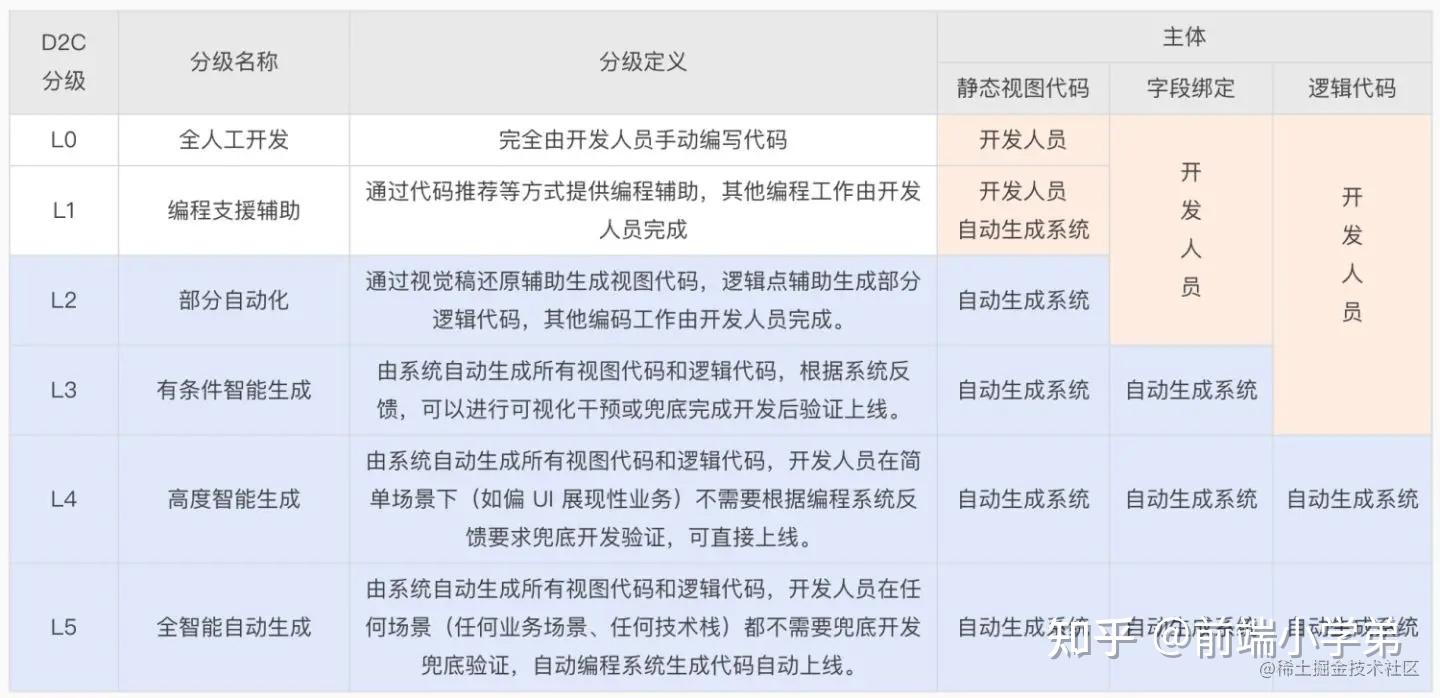
业界阿里在前端智能化上探索得较早,不仅取得了较多成果,而且界定了前端智能化的分级,为前端智能化的发展指明了方向:

目前阿里 imgcook 的能力处于 D2C 的 L3 级别,智能生成的代码还需要可视化干预或人工兜底开发后验证上线;未来期望达到 L4 级别,需要对 UI 信息架构进行拆解,对从 UI 信息自动生成代码的智能化能力进行细分。 |
|